Questões de Concurso
Filtrar
94 Questões de concurso encontradas
Página 14 de 19
Questões por página:
Questões por página:
Concurso:
TJ-DFT
Disciplina:
Programação
Acerca das linguagens de desenvolvimento JavaScript, HTML e CSS, julgue o item subsequente.
No CSS, a propriedade z-index permite sobrepor elementos em camada. Nessa representação, os elementos com valores z-index mais altos são exibidos na frente de elementos com z-index mais baixos.
No CSS, a propriedade z-index permite sobrepor elementos em camada. Nessa representação, os elementos com valores z-index mais altos são exibidos na frente de elementos com z-index mais baixos.
Concurso:
TJ-AP
Disciplina:
Programação
Uma folha de estilo CSS externa é ideal quando se deseja aplicar estilos a muitas páginas, sendo possível mudar a aparência de um site inteiro alterando apenas um arquivo. Com relação às folhas de estilo externas, considere:
I. < link rel="stylesheet" type="text/css" href="estilo.css">
II. < style type="text/css"> @import url("estilo.css");
III. < @import page="text/css" src="estilo.css">
IV. <@include type="text/css" href="estilo.css">
Considerando que o arquivo CSS está no mesmo diretório da página HTML, para fazer referência correta a um arquivo CSS externo no interior do cabeçalho da página HTML pode-se utilizar o que é apresentado APENAS em
I. < link rel="stylesheet" type="text/css" href="estilo.css">
II. < style type="text/css"> @import url("estilo.css");
III. < @import page="text/css" src="estilo.css">
IV. <@include type="text/css" href="estilo.css">
Considerando que o arquivo CSS está no mesmo diretório da página HTML, para fazer referência correta a um arquivo CSS externo no interior do cabeçalho da página HTML pode-se utilizar o que é apresentado APENAS em
Concurso:
TJ-AL
Disciplina:
Programação
Para os desenvolvedores de conteúdo em DHTML é importante entender como funcionam os atributos de estilo de CSS. A respeito desse assunto, assinale a opção correta.
Concurso:
TRE-SP
Disciplina:
Programação
Hoje é um efeito comum em páginas Web os links serem sublinhados apenas quando o internauta posicionar o ponteiro do mouse sobre eles. A propriedade CSS que permite retirar ou colocar o sublinhado nos links é
Concurso:
TRE-RS
Disciplina:
Programação
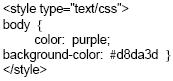
Considere o trecho de folha de estilo do CSS, abaixo:
Em relação às regras de folhas de estilo do CSS, o trecho acima apresenta o número de ocorrências de seletor, propriedade e valor, equivalente, respectivamente, a: