Questões de Concurso
Filtrar
197 Questões de concurso encontradas
Página 10 de 40
Questões por página:
Questões por página:
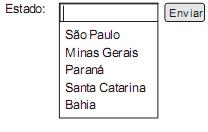
Considere o formulário a seguir criado no corpo de uma página que utiliza HTML5

Nas versões mais recentes do Internet Explorer e do Google Chrome, ao pressionar o botão “Enviar”, os dados serão submetidos ao servidor se o valor contido no campo total for
A linguagem HTML na versão 5 possui um conjunto de novos elementos e atributos. Sobre eles, é INCORRETO afirmar que o
Analise o código-fonte da página HTML a seguir:
< !DOCTYPE html>
< html>
< head>
< script type="text/javascript">
function incluir() {
document.getElementById('nome'). ..I.. = "Ana Maria";
document.getElementById('cidade'). ..II.. = "Rio de Janeiro";
}
< /script>
< /head>
< body>
< a id="incluir" href="#" onclick="incluir();">Incluir
< form method="post">
< label>
Nome:
< input type="text" id="nome" />
< /label>
< p id="cidade">< /p>
< /body>
Ao clicar no link “Incluir”, para que o nome “Ana Maria” seja inserido no campo do formulário e a cidade “Rio de Janeiro” seja inserida no parágrafo, as lacunas I e II devem ser preenchidas correta e, respectivamente, por
< !DOCTYPE html>
< html>
< head>
< script type="text/javascript">
function incluir() {
document.getElementById('nome'). ..I.. = "Ana Maria";
document.getElementById('cidade'). ..II.. = "Rio de Janeiro";
}
< /script>
< /head>
< body>
< a id="incluir" href="#" onclick="incluir();">Incluir
< form method="post">
< label>
Nome:
< input type="text" id="nome" />
< /label>
< p id="cidade">< /p>
< /body>
Ao clicar no link “Incluir”, para que o nome “Ana Maria” seja inserido no campo do formulário e a cidade “Rio de Janeiro” seja inserida no parágrafo, as lacunas I e II devem ser preenchidas correta e, respectivamente, por
Concurso:
AL-PE
Disciplina:
Programação
mostrar texto associado
Para gerar um campo deste tipo e para indicar as opções de preenchimento que aparecerão ao se clicar nele ultiliza-se, respectivamente, os elementos
Concurso:
AL-PE
Disciplina:
Programação
mostrar texto associado
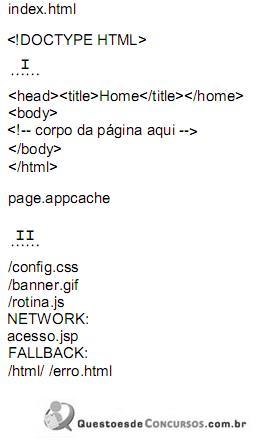
Nos arquivos apresentados, as lacunas I e II são correta e, respectivamente, preenchidas por: