Questões de Concurso
Filtrar
197 Questões de concurso encontradas
Página 5 de 40
Questões por página:
Questões por página:
Concurso:
Prefeitura de Santana de Parnaíba - SP
Disciplina:
Programação
Foi criado um projeto MVC no visual Studio 2015 e, no desenvolvimento da aplicação, foi solicitada a criação de uma Partial Views chamada _SessaoUsuario.cshtml, que precisa ficar no diretório ‘Views/Shared’. A Partial View será chamada na página _Layout.cshtml dentro da tag header. Assinale a alternativa que apresenta a linha correta.
Concurso:
Prefeitura de Santana de Parnaíba - SP
Disciplina:
Programação
O HTML DOM é a forma de modelar um objeto a uma interface com páginas HTML. Sendo assim, assinale a alternativa que apresenta sua definição.
Concurso:
Prefeitura de Santana de Parnaíba - SP
Disciplina:
Programação
No script HTML5 com o CSS3 abaixo foi utilizado o elemento de layout chamada flexbox (Flexible Box Module) com o objeto unidimensional para organizar os elementos em uma tela.
Script exemplo CSS
.container {
display: flex; flex-wrap: wrap-reverse; width: 100px;
} p { width: 50px; }
Scritp exemplo HTML
<div class=”container”> <p>Item 1</p> <p>Item 2</p> <p>Item 3</p> <p>Item 4</p> </div>
Considerando as informações, assinale a alternativa que apresenta como ficará a ordem do texto mostrado em tela para o usuário.
Script exemplo CSS
.container {
display: flex; flex-wrap: wrap-reverse; width: 100px;
} p { width: 50px; }
Scritp exemplo HTML
<div class=”container”> <p>Item 1</p> <p>Item 2</p> <p>Item 3</p> <p>Item 4</p> </div>
Considerando as informações, assinale a alternativa que apresenta como ficará a ordem do texto mostrado em tela para o usuário.
Concurso:
MPE-PI
Disciplina:
Programação

O resultado da execução do código antecedente será um formulário com um campo editável, que aparecerá preenchido com a palavra teste na cor vermelha. Essa palavra será apagada sempre que se começar a digitar dentro do campo e será mostrada novamente caso se perca o focus do elemento e o conteúdo do campo esteja vazio.
Concurso:
MPE-PI
Disciplina:
Programação

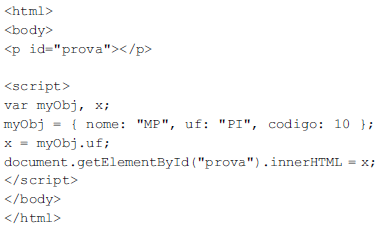
O resultado da execução, com JSON, do código JavaScript antecedente será PI.