Questões de Concurso
Filtrar
199 Questões de concurso encontradas
Página 7 de 40
Questões por página:
Questões por página:
Concurso:
MPE-AL
Disciplina:
Programação
O HTML 5 introduziu diversos elementos semânticos, gráficos e de multimídia.
Assinale o elemento que não é uma novidade nessa versão.
Concurso:
MPE-AL
Disciplina:
Programação
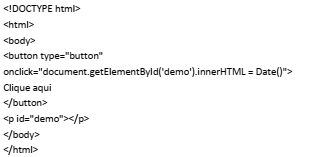
Analise o código a seguir.

Assinale o efeito provocado por um clique no botão.
Concurso:
AL-SP
Disciplina:
Programação
A sintaxe correta da instrução utilizada para inserir comentário em um código HTML é:
Concurso:
AL-SP
Disciplina:
Programação
O atributo target é utilizado em links de páginas HTML para indicar em que janela o documento linkado será aberto. Os principais valores possíveis para o atributo target são
Concurso:
AL-SP
Disciplina:
Programação
Sobre a applets Java, considere:
I. São programas Java que podem ser incorporados a documentos HTML.
II. Quando um navegador carrega uma página web contendo um applet, ele é baixado no navegador web e executado.
III. A instrução <applet height="300" width="400" code="jogo.java"></applet> é um exemplo válido de tag de inclusão de uma applet em uma página HTML.
IV. Os métodos de ciclo de vida de uma applet são init, start e destroy.
Está correto o que se afirma APENAS em