Questões de Concurso
Filtrar
146 Questões de concurso encontradas
Página 5 de 30
Questões por página:
Questões por página:
Um desenvolvedor web está criando um website e precisa organizar dados em uma tabela. Para isso, ele deve decidir o tamanho das colunas, sendo importante que entenda as opções disponíveis em HTML 4.01 para fazer essa escolha corretamente e garantir uma boa experiência de usuário.
Das opções oferecidas pelo padrão HTML 4.01, uma das formas de se especificar a largura da coluna de uma tabela é a especificação
Das opções oferecidas pelo padrão HTML 4.01, uma das formas de se especificar a largura da coluna de uma tabela é a especificação
O XHTML é uma versão atualizada, que possui a capacidade para a construção de documentos bem formados. A mesma tem como referência anterior o

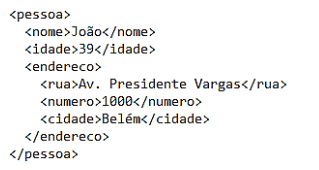
De acordo com o trecho de código Extensible Markup Language (XML) citado anteriormente, representa corretamente o caminho completo (XPath) para acessar o valor “Belém”:
Concurso:
Instituto Federal Pará
Disciplina:
Programação
As listas ordenadas ou numeradas são usadas para indicar alguma sequência ou numeração. Em XHTML, a sintaxe para definir uma lista ordenada é:
Disciplina:
Programação
São elementos (tags) que foram introduzidos no HTML5, EXCETO: