Questões de Concurso
Filtrar
152 Questões de concurso encontradas
Página 9 de 31
Questões por página:
Questões por página:
Concurso:
Prefeitura de Juiz de Fora - MG
Disciplina:
Programação
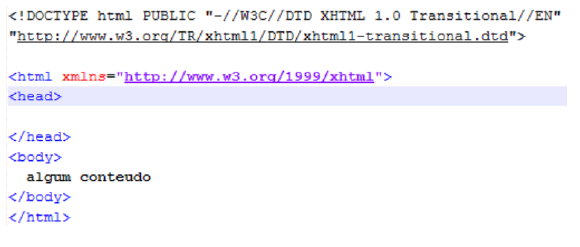
O seguinte código HTML NÃO pode ser considerado um XHTML válido. Por quê?

Concurso:
Prefeitura de Dourados - MS
Disciplina:
Programação
Com a nova versão do HTML5 pretende-se que ele seja o novo padrão para o:
Concurso:
SEAD-AP
Disciplina:
Programação
No contexto da HTML, considere o código a seguir.
< img src="xxxxx" alt="yyyyy" >
Nesse caso, as strings “xxxxx” e “yyyyy” estabelecem, respectivamente,
Concurso:
TJ-GO
Disciplina:
Programação
mostrar texto associado
Analise o seguinte trecho de um documento XML.

Considerando o banco de dados de referência COPA_BD, é correto concluir que esse trecho:

Considerando o banco de dados de referência COPA_BD, é correto concluir que esse trecho:
Concurso:
Prefeitura de Santa Luzia D`Oeste - RO
Disciplina:
Programação
Na linguagem HTML5, o atributo da tag <form> que indica o tipo de mídia que será enviado quando o valor do atributo method é POST é:
