Questões de Concurso
Filtrar
36 Questões de concurso encontradas
Página 3 de 8
Questões por página:
Questões por página:
Concurso:
AL-SP
Disciplina:
Programação
Sobre criação e tratamento de imagens, considere:
I. Os três principais formatos de imagens que são suportados pelos grandes navegadores da web são GIF, JPEG e PNG.
II. O formato GIF (Graphics Interchange Format) é limitado a apenas 256 cores.
III. O format JPEG (Joint Photographic Experts Group) é um formato compactado ? geralmente utilizado para o armazenamento de imagens fotográficas ? que não é limitado a 256 cores.
IV. O modelo geralmente utilizado para definir a maneira como o computador manipula a cor é chamado de RGB (Red, Green, Blue).
Está correto o que se afirma em
I. Os três principais formatos de imagens que são suportados pelos grandes navegadores da web são GIF, JPEG e PNG.
II. O formato GIF (Graphics Interchange Format) é limitado a apenas 256 cores.
III. O format JPEG (Joint Photographic Experts Group) é um formato compactado ? geralmente utilizado para o armazenamento de imagens fotográficas ? que não é limitado a 256 cores.
IV. O modelo geralmente utilizado para definir a maneira como o computador manipula a cor é chamado de RGB (Red, Green, Blue).
Está correto o que se afirma em
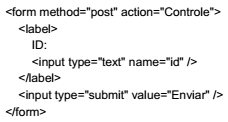
Servlets são componentes da plataforma Java EE que recebem no servidor requisições dos computadores cliente. Considere uma aplicação web composta por uma página HTML e uma servlet. A página contém no seu corpo o seguinte formulário:

Ao clicar no botão Enviar, o conteúdo do campo é submetido à servlet Controle.java no servidor. Nessa servlet, há um objeto request da interface HttpServletRequest.
Para receber o conteúdo do campo texto do formulário e armazenar em uma variável, pode-se utilizar a instrução
Ana está criando o layout de uma página web utilizando contêineres criados com o elemento <div>. Quando utilizava CSS2, para colocar bordas com cantos arredondados em um <div>, tinha que usar uma imagem diferente para cada canto, tornando a operação muito trabalhosa. Recentemente, passou a utilizar CSS3 e para fazer os cantos do elemento <div> arredondados utiliza a propriedade
Após a concepção mental de uma página web é necessário criar um esquema básico da estrutura e dos componentes da página como um primeiro passo do seu design. Este esquema, que deve incluir informações suficientes para refletir o que precisa aparecer em cada página do projeto web (cabeçalhos, rodapés, barras laterais, áreas de conteúdo, campo de busca etc.), denomina-se
Muitos websites e aplicativos estão utilizando formulários e telas de captura que ocupam toda a tela e não mais apenas uma pequena parte. Ao clicar em login ou contato, o usuário recebe uma sobreposição de tela cheia, ao invés de ser enviado para uma página diferente. Um exemplo disso é o formulário de contato da figura abaixo. 
Essa tendência vem das melhores práticas de web design

Essa tendência vem das melhores práticas de web design