Questões de Concurso
Filtrar
3.099 Questões de concurso encontradas
Página 237 de 620
Questões por página:
Questões por página:
Concurso:
SEFAZ-SC
Disciplina:
Programação
Relacione as palavras reservadas da linguagem JavaScript da coluna 1 com os objetivos da coluna 2.
Coluna 1
1. try
2. catch
3. throw
Coluna 2
( ) Definir um bloco de comandos que pode gerar um erro quando da sua execução. ( ) Criar um erro de execução.
( ) Definir um bloco de comandos que deve ser executado caso ocorra um determinado erro de execução.
Assinale a alternativa que indica a sequência correta, de cima para baixo.
Coluna 1
1. try
2. catch
3. throw
Coluna 2
( ) Definir um bloco de comandos que pode gerar um erro quando da sua execução. ( ) Criar um erro de execução.
( ) Definir um bloco de comandos que deve ser executado caso ocorra um determinado erro de execução.
Assinale a alternativa que indica a sequência correta, de cima para baixo.
Concurso:
SEFAZ-SC
Disciplina:
Programação
Qual o objetivo da propriedade global "prototype" existente na linguagem JavaScript?
Concurso:
SEFAZ-SC
Disciplina:
Programação
Considere o código da seguinte função em JavaScript:
Assinale a alternativa que contém o valor do retorno resultante da invocação da função funX(5), isto é, da função mostrada acima quando invocada com o valor inteiro 5 sendo passado como argumento.
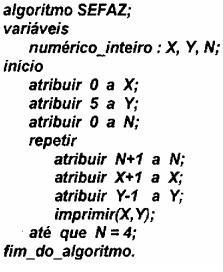
Observe o algoritmo abaixo.
Ao final da execução, terão sido impressos, da esquerda para a direita, os valores:
Concurso:
MEC
Disciplina:
Programação
Acerca do programa Adobe Dreamweaver CS5, comumente utilizado como ferramenta de trabalho na área de web design, julgue o próximo item.
O Dreamweaver permite que se proceda, com apenas um comando, à verificação ortográfica simultânea dos arquivos que compõem um sítio eletrônico.
O Dreamweaver permite que se proceda, com apenas um comando, à verificação ortográfica simultânea dos arquivos que compõem um sítio eletrônico.