Questões de Concurso
Filtrar
3.153 Questões de concurso encontradas
Página 97 de 631
Questões por página:
Questões por página:
Concurso:
SEED-PR
Disciplina:
Programação
Entre os fundamentos da programação, um dos conceitos mais importantes é o de variável; assinale-o.
Concurso:
SEED-PR
Disciplina:
Programação
O modelo de eventos do Dynamic HTML garante páginas mais reativas e amigáveis aos usuários. Sabe-se que um script pode não funcionar corretamente se for executado antes de uma página ser completamente carregada. Assinale, a seguir, o nome do evento que pode evitar que um script seja executado antes de uma página ser completamente carregada.
Concurso:
SEED-PR
Disciplina:
Programação
Para que as páginas web sejam mais reativas, o modelo de eventos da Dynamic HTML garante que as páginas respondam às interações dos usuários e se alterem dinamicamente. Sobre evento onclick, assinale a afirmativa INCORRETA.
Concurso:
SEED-PR
Disciplina:
Programação
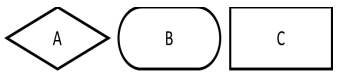
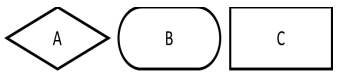
Observe três símbolos, identificados por letras, que são utilizados para a construção de algoritmos.

A associação está correta em

A associação está correta em
Concurso:
SEED-PR
Disciplina:
Programação
“O pseudocódigo consiste em analisar o enunciado do problema e escrever, por meio de ______________________, os passos a serem seguidos para sua resolução.” Assinale a alternativa que completa corretamente a afirmativa anterior.